Remove Branding from Embedded YouTube Video
According to the YouTube IFrame Player API, you can remove the branding from your embedded YouTube videos just by adding the modestbranding parameter to your iframe URL. When you grab the embed code from YouTube they will give you something like:
<iframe
src="https://www.youtube.com/embed/Vy0ZRpCn2Wo?rel=0"
width="420"
height="315"
frameborder="0"
allowfullscreen="allowfullscreen"
></iframe>
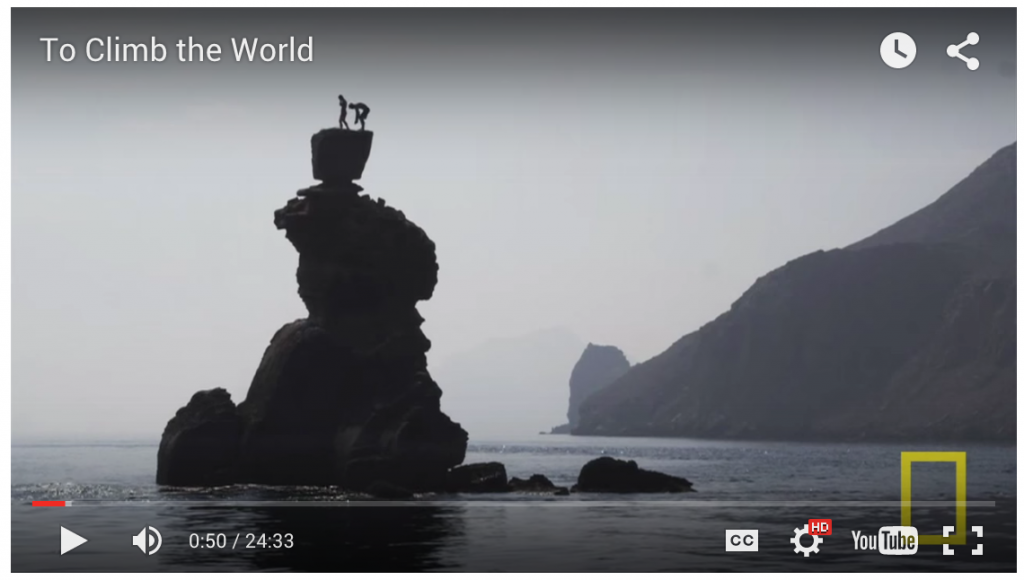
Which will display the branding logo in the bottom right corner of the video like so:


ModestBranding=1
If you set the modestbranding parameter to 1 like this:
<iframe
src="https://www.youtube.com/embed/Vy0ZRpCn2Wo?rel=0&modestbranding=1"
width="420"
height="315"
frameborder="0"
allowfullscreen="allowfullscreen"
></iframe>
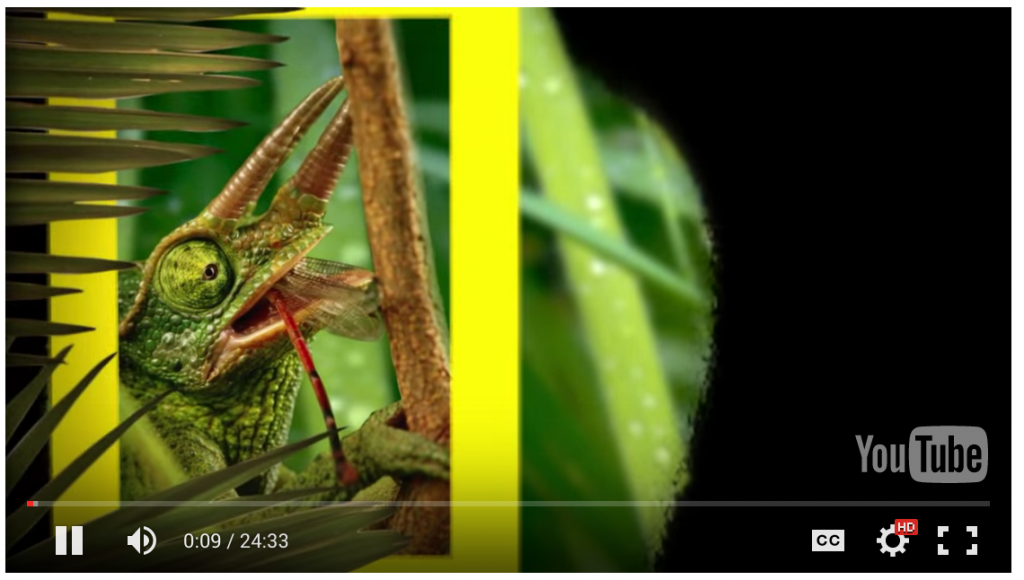
Then that logo will be completely removed from the player.

The Youtube docs mention a “small YouTube text label will still display in the upper-right corner”. I think they are talking about the title of the video. There is actually no logo anywhere on the player in this state, as you can see.
ShowInfo=0
If you want to, you can also remove the title by setting showinfo to 0:
<iframe
src="https://www.youtube.com/embed/Vy0ZRpCn2Wo?rel=0&modestbranding=1&showinfo=0"
width="420"
height="315"
frameborder="0"
allowfullscreen="allowfullscreen"
></iframe>
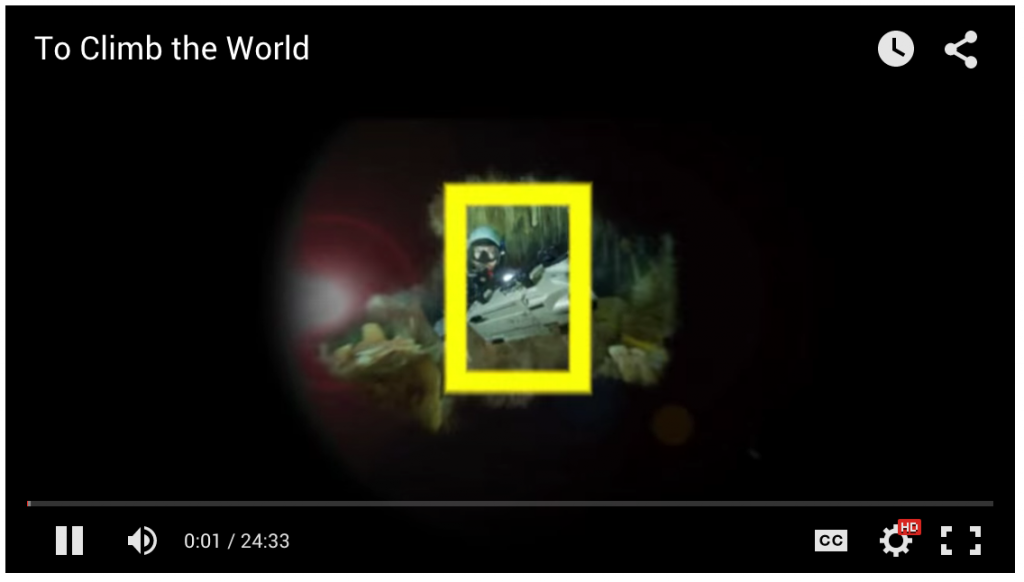
However, YouTube will add a giant watermark in the bottom right corner. I feel like this gives you a much cleaner splash state for the player, but you have to settle for having that giant YouTube logo.


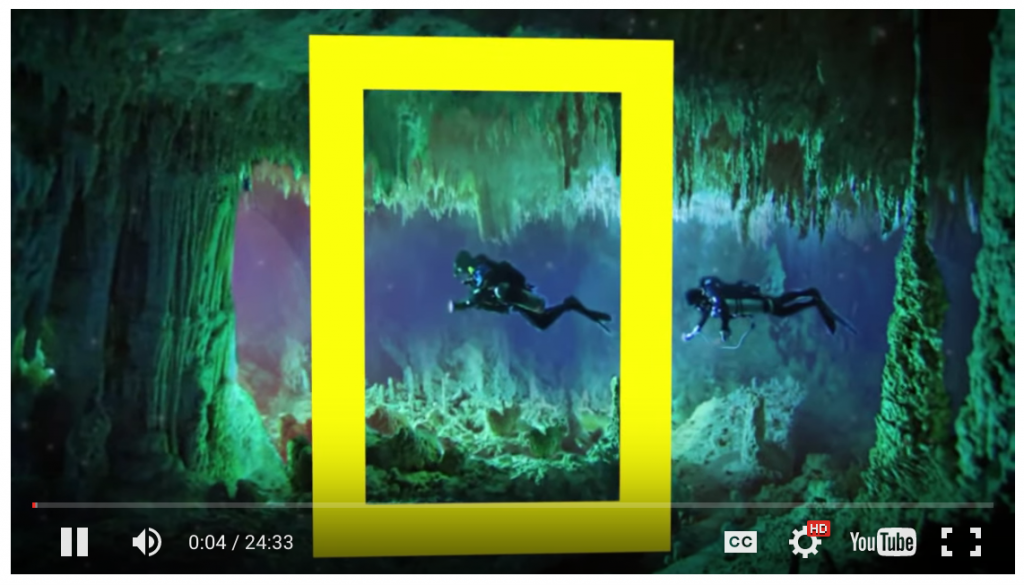
Personally, I think the best settings would be to only set showinfo to 0. This way you get a player that looks very sleek in the splash state, and has a smaller/less intrusive YouTube logo within the controls during playback.


There are (dishonest) ways to completely hide these YouTube logos using javascript, but I won’t get into that here since it’s most definitely against YouTube’s terms of service. Nothing is free!